Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- semanage
- telegraf
- InfluxDB
- python os
- c3 축 가리기
- selinux port 등록
- c++ 정규식
- c3 축 없애기
- regex_search
- grafana dashboard
- subporcess path
- c3 step graph
- gcc regex
- 정규식 문자열 출력
- 백준
- python popen
- CentOS7
- 1697
- snmp
- python subprocess
- influxdb 설치
- c3 초
- snmp test
- 정규식 활용
- g++ 업데이트
- linux시간으로 변경
- c3 second
- 정규식 컴파일
- centos pyhon 설치
- gcc 업데이트
Archives
- Today
- Total
리셋 되지 말자
POSt 방식으로 전송된 데이터 받기 본문
Create 페이지 확인하기
<a href="/create">create<a>링크를 클릭하면 '/create' path를 지정했으므로 pathname은 /create가 된다. '제출'버튼을 클릭하면 /create_process로 가도록 path를 지정했으므로, 이를 처리하기 위해 else if 분기문에 추가해준다.
...
} else if(pathname === '/create_process'){
response.writeHead(200);
response.end('Success');
} else { // 없는 페이지를 요청하면 404 에러
response.writeHead(404);
response.end('Not found');
}
...
저장하고 'Success'문구가 출력되는지 확인한다.
- 제출 버튼 클릭 후 화면

POST방식의 데이터 받기
pathname이 '/create_process'일 때, 처리하도록 else if 분기문을 아래와 같이 작성한다. 설명은 주석 참고!
else if(pathname === '/create_process'){
var body='';
//POST 방식으로 데이터를 보낼 때, 데이터가 한번에 너무 많으면, 특정한 양(조각)을 수신할 때마다 서버는 콜백 함수를 호출하도록 약속되어 있다.
request.on('data', function(data){
body=body+data; // 콜백이 실행될 때마다 데이터를 추가
if(body.length > 1e6) request.connection.destroy(); // 데이터가 너~무 많으면 연결을 강제로 종료
});
//Data가 조각 조각 들어오다가 더이상 데이터가 않오면 이게 실행되고, 콜백 함수가 실행됨
request.on('end', function(){
var post = qs.parse(body); // 지금까지 저장한 body 데이터를 querystring 모듈의 parse를 사용하면 post데이터의 post 정보가 들어있다.
console.log(post);
});
response.writeHead(200);
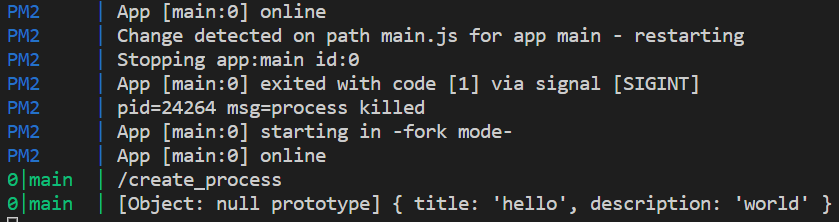
response.end('Success');- 콘솔 로그
받은 정보를 querystirng 모듈로 parse한 내용인 'post'를 출력한 결과는 아래와 같다.

입력한 title 내용과 description 내용이 들어있는걸 확인할 수 있다.
request.on('end', function(){
var post = qs.parse(body); // 지금까지 저장한 body 데이터를 querystring 모듈의 parse를 사용하면 post데이터의 post 정보가 들어있다.
console.log(post.title);
console.log(post.description);
});
위처럼 로그를 출력하면, title에 해당하는 내용과 post에 해당하는 내용을 확인도 할 수 있다.
'NodeJS > 생활코딩' 카테고리의 다른 글
| 글수정-수정링크 생성 (0) | 2020.09.10 |
|---|---|
| 파일생성과 redirection (0) | 2020.09.10 |
| 글생성 UI 만들기 (0) | 2020.09.10 |
| HTML-form (0) | 2020.09.09 |
| 패키지 매니저와 PM2 (0) | 2020.09.09 |
Comments




