Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- gcc 업데이트
- 1697
- influxdb 설치
- snmp test
- python os
- selinux port 등록
- 정규식 문자열 출력
- c3 축 없애기
- telegraf
- 정규식 활용
- subporcess path
- python popen
- python subprocess
- gcc regex
- semanage
- InfluxDB
- regex_search
- CentOS7
- c3 축 가리기
- c3 step graph
- c++ 정규식
- c3 초
- linux시간으로 변경
- g++ 업데이트
- 백준
- c3 second
- 정규식 컴파일
- centos pyhon 설치
- snmp
- grafana dashboard
Archives
- Today
- Total
리셋 되지 말자
[NodeJS] Path 와 Domain 본문
Path
쿠키가 특정한 디렉토리에서만 활성화 되도록 하기 위해서 Path를 설정할 수 있다.
- cookie.js
var http = require('http');
var cookie = require('cookie');
var app = http.createServer(function (request, response) {
if (request.headers.cookie != undefined) {
console.log(cookie.parse(request.headers.cookie));
}
response.writeHead(200, {
'Set-Cookie': ['yummy_cookie=choco',
'tasty_cooke=strawberry',
`Permanent1=cookies; Expires=Wed, 21 Oct 2021 07:28:00`,
`Permanent2=cookies; Max-Age=${60*60*24}`,
`Secure-cookie=Secure-description; Secure`,
`HttpOnly=HttpOnly; HttpOnly`,
`Path=Path; Path=/cookie`]
});
response.end('hello world');
});
app.listen(80);Path라는 쿠키를 선언하고, Path 속성의 경로를 '/cooke'로 설정한 다음 'localhost/cookie'로 접속해본다.

Path 쿠키를 확인할 수 있다. response부분을 주석처리하고 다시 웹서버를 동작 시킨 뒤에 'localhost'로 접속해본다.

Path 쿠키가 사라진것을 확인할 수 있다. 이상태에서 Path 경로인 'localhost/cookie'로 이동하면,

위와같이 Path 쿠키를 확인할 수 있다. /cookie의 하위 디렉토리면, Path 쿠키가 살아있다.

Domain
hosts 파일을 수정하여 'mypage.com'이 localhost로 접속되도록 했다고 가정하자.

- cookie.js
var http = require('http');
var cookie = require('cookie');
var app = http.createServer(function (request, response) {
if (request.headers.cookie != undefined) {
console.log(cookie.parse(request.headers.cookie));
}
response.writeHead(200, {
'Set-Cookie': ['yummy_cookie=choco',
'tasty_cooke=strawberry',
`Permanent1=cookies; Expires=Wed, 21 Oct 2021 07:28:00`,
`Permanent2=cookies; Max-Age=${60*60*24}`,
`Secure-cookie=Secure-description; Secure`,
`HttpOnly=HttpOnly; HttpOnly`,
`Path=Path; Path=/cookie`,
`Domain=Domain; Domain=mypage.com`]
});
response.end('hello world');
});
app.listen(80);
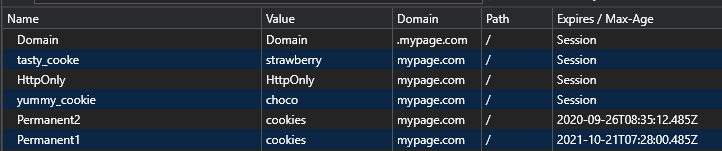
Domain 쿠키를 위와같이 추가한다.

쿠키들을 보면, Domain 쿠키의 Domain만 .mypage.com 이고 나머지는 mypage.com 인것을 확인할 수 있다. (맨 앞의 . 차이)
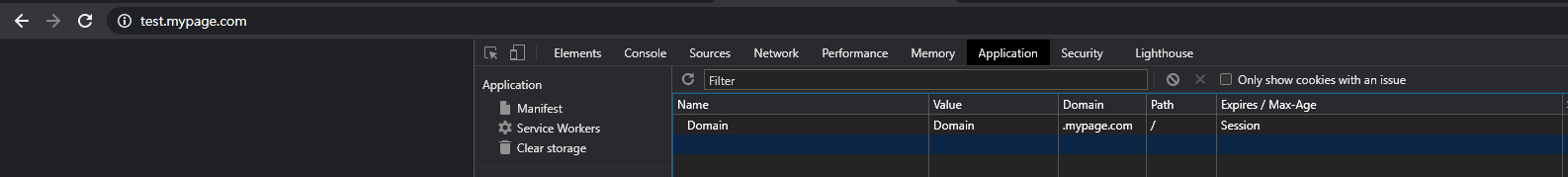
이 상태에서, cookie.js의 response를 주석처리한 뒤 웹서버를 재시작 한다. 그리고 test.mypage.com 으로 접속해보면,

위의 그림처럼 Domain 쿠키가 살아있는것을 확인할 수 있다.
mypage.com에서만 사용이 가능한게 아니라, mypage.com의 어떠한 서브 도메인에서도 동작할 수 있도록 설정이 된 것이다.
'NodeJS > 생활코딩' 카테고리의 다른 글
| [express] session (0) | 2020.09.27 |
|---|---|
| [NodeJS] 쿠키를 이용한 기능 구현 (0) | 2020.09.25 |
| [NodeJS] Secure 와 HttpOnly (0) | 2020.09.25 |
| [NodeJS] Session cookie와 Permanent cookie (0) | 2020.09.25 |
| [NodeJS] 쿠키 읽기 (0) | 2020.09.25 |



