Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 정규식 활용
- InfluxDB
- gcc 업데이트
- snmp
- semanage
- CentOS7
- c++ 정규식
- gcc regex
- python popen
- python subprocess
- influxdb 설치
- c3 step graph
- telegraf
- 1697
- c3 축 없애기
- subporcess path
- g++ 업데이트
- c3 second
- grafana dashboard
- python os
- centos pyhon 설치
- 백준
- selinux port 등록
- 정규식 문자열 출력
- linux시간으로 변경
- regex_search
- c3 초
- 정규식 컴파일
- c3 축 가리기
- snmp test
Archives
- Today
- Total
리셋 되지 말자
[NodeJS] Passport 로그인 확인 본문
request의 user 객체
- index.js
router.get('/', (req, res) => {
console.log('main', req.user);
db.query('SELECT * FROM topic', function (error, topics) {
//console.log('/', req.user);
if (error) throw error;
var description = 'Hello, Node.js';
var title = 'Welcome';
var list = template.list(topics);
var html = template.html(title, list, `<h2>${title}</h2>
${description}
`, `<a href="/page/create">create</a>`,
auth.statusUI(req, res));
res.send(html);
});
});'/'로 접속할 때마다 req.user를 출력하도록 이전 게시물에서 선언하였다. 이 user라는 객체는 passport를 사용하게 되면 passport 모듈이 request에 주입해주는 객체이다.
이를 이용해 사용자가 로그인을 했는지 안했는지 알 수 있다.
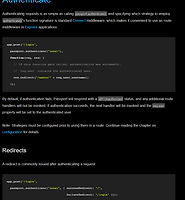
auth.js 수정
세션에 is_logined가 값이 true이면 login ui를 변경하는 우리가 만든 모듈을 변경한다.
- 변경 전
module.exports = {
isOwner:function (req, res){
if(req.session.is_logined == true){
return true;
} else {
return false;
}
},
statusUI:function (req, res){
var authStatusUI = '<a href="/auth/login">login</a>';
if(this.isOwner(req, res)){
authStatusUI = `${req.session.nickname} | <a href="/auth/logout">logout</a>`;
}
return authStatusUI;
}
}
- 변경 후
module.exports = {
isOwner:function (req, res){
if(req.user){
return true;
} else {
return false;
}
},
statusUI:function (req, res){
var authStatusUI = '<a href="/auth/login">login</a>';
if(this.isOwner(req, res)){
authStatusUI = `${req.session.nickname} | <a href="/auth/logout">logout</a>`;
}
return authStatusUI;
}
}request에 user객체가 있으면 로그인이 되어있다는걸 뜻하므로 위와같이 수정해준다.
코드 반영 후 결과

로그인을 성공하면 위처럼 login이 아닌 logout이 생긴것을 확인할 수 있다.
- /lib/auth.js 수정
module.exports = {
isOwner:function (req, res){
if(req.user){
return true;
} else {
return false;
}
},
statusUI:function (req, res){
var authStatusUI = '<a href="/auth/login">login</a>';
if(this.isOwner(req, res)){
authStatusUI = `${req.user.nickname} | <a href="/auth/logout">logout</a>`;
}
return authStatusUI;
}
}
이름도 잘 출력되는 것을 확인할 수 있다.
'NodeJS > 생활코딩' 카테고리의 다른 글
| [NodeJS] Connect-flash (0) | 2020.10.05 |
|---|---|
| [NodeJS] Passport 로그아웃 (0) | 2020.10.05 |
| [NodeJS] Passport 세션이용 (0) | 2020.09.28 |
| [NodeJS] Passport 인증 구현 및 자격 확인 (0) | 2020.09.28 |
| [NodeJS] Passport 설치 (0) | 2020.09.28 |
Comments