| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- c3 축 없애기
- c3 초
- 백준
- 정규식 컴파일
- c3 축 가리기
- telegraf
- snmp test
- subporcess path
- gcc 업데이트
- c3 second
- regex_search
- python popen
- python subprocess
- semanage
- gcc regex
- g++ 업데이트
- c++ 정규식
- grafana dashboard
- linux시간으로 변경
- InfluxDB
- influxdb 설치
- 1697
- c3 step graph
- 정규식 활용
- python os
- snmp
- selinux port 등록
- centos pyhon 설치
- CentOS7
- 정규식 문자열 출력
- Today
- Total
리셋 되지 말자
[CSAPI] Lightsail https 적용 본문
Lightsail 준비
1. Lightsail 생성
OS는 Centos를 설정했고, 고정 아이피를 부여한 상태이며 docker와 docker-compose만 설치된 상태다.

2. 도메인 등록
무료 도메인 서비스인 '내도메인-한국'을 이용했다. 검은색으로 가린 곳에는 Lightsail의 고정 IP 주소를 입력한다.

3. 도메인 동작 및 Lightsail 동작 확인
Lightsail에서 nginx 컨테이너를 실행시키고, 도메인으로 접속이 가능한지 확인한다.

HTTPS 적용
1. 링크접속 -> 도메인 입력 후, 'Create Free SSL Certificate' 클릭

2. 회원가입 or 로그인 진행 -> 'New Certificate' 클릭

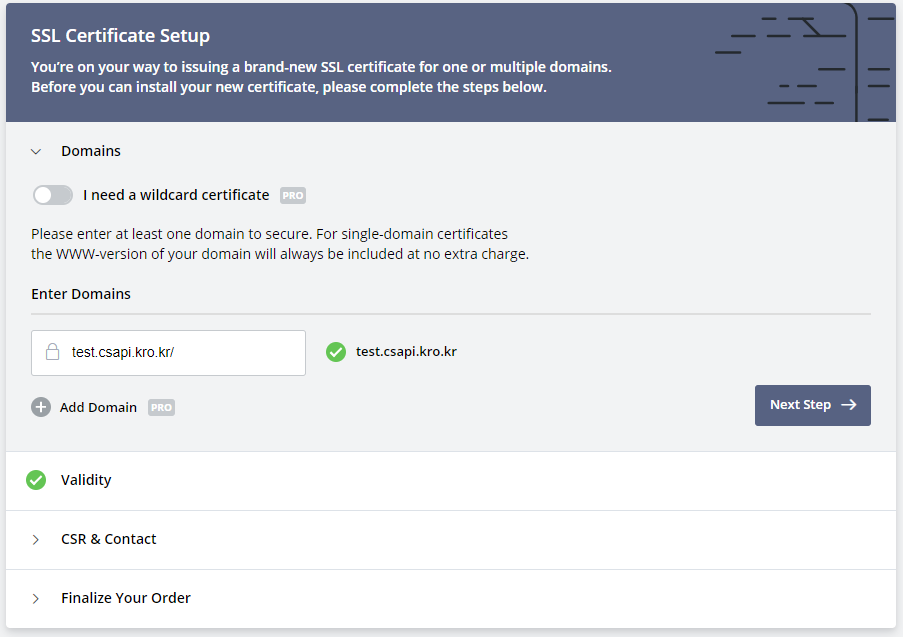
3. 도메인 주소를 넣고 진행(http:// 미입력). 이후 Next로 계속 진행(무료 플랜)

4. 인증 방법으로 DNS 선택
Name과 Point To를 '내도메인-한국'의 도메인 수정에 가서 별칭(CNAME)을 활성화 하고 입력한 뒤에, Next Step으로 Verify 과정을 진행한다.

5. 다음 단계로 넘어가면 Verify 과정을 거쳐 인증서 파일들을 다운로드 받을 수 있다.

인증서 설치 및 Nginx 설정
위에서 받은 인증서 파일들을 이용해 다양한 웹서버에서 HTTPS를 적용할 수 있다. 각 웹서버마다 어떻게 HTTPS를 적용하는지 메뉴얼이 제공된다.(링크)
여기서는 Nginx를 이용한다.
1. 인증서 zip 파일 압축 해제(unzip 미설치 시, 설치)
unzip test.csapi.kro.kr.zip
2. crt 파일 병합
cat certificate.crt ca_bundle.crt >> certif
icate.crt
3. default.conf 파일 위치 및 내용 확인
실행중인 nginx 컨테이너 내부에서 파일 내용을 확인한다. 현재 80 port를 listen 하는 중이다. SSL 적용 방법에 따라 수정한 내용의 default.conf 파일을 새롭게 편집한다.
- 기본 default.conf 내용
cat /etc/nginx/conf.d/default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
4. Dockerfile 생성
nginx 디렉토리를 새롭게 생성한 뒤, 디렉토리 안에 병합된 crt 파일, private 파일, Dockerfile, default 파일을 넣고 이미지로 만든다.
FROM nginx:latest
COPY certificate.crt /etc/ssl/certificate.crt
COPY private.key /etc/ssl/private.key
COPY default.conf /etc/nginx/conf.d/default.conf
5. default.conf
443을 listen하고, crt 파일, private 파일을 지정하여 작성한다
server {
listen 443 ssl;
ssl on;
ssl_certificate /etc/ssl/certificate.crt;
ssl_certificate_key /etc/ssl/private.key;
server_name test.csapi.kro.kr/;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
6. 현재 작업중인 디렉토리 상태 확인
ls
certificate.crt default.conf Dockerfile private.key
7. docker image 빌드 및 컨테이너 실행
기존의 80포트를 listen중인 컨테이너를 제거하고, 새롭게 이미지를 빌드한 뒤 443포트를 listen 하도록 nginx 컨테이너를 실행한다.
- 컨테이너 이미지 빌드
docker build -t csapi-nginx:latest .
Sending build context to Docker daemon 11.26kB
Step 1/4 : FROM nginx:latest
---> ad4c705f24d3
Step 2/4 : COPY certificate.crt /etc/ssl/certificate.crt
---> Using cache
---> 4afee5032ae9
Step 3/4 : COPY private.key /etc/ssl/private.key
---> Using cache
---> 536c074aab31
Step 4/4 : COPY default.conf /etc/nginx/conf.d/default.conf
---> Using cache
---> a1710bd70df7
Successfully built a1710bd70df7
Successfully tagged csapi-nginx:latest
- 컨테이너 실행
docker run -d -p 443:443 --name nginx c
sapi-nginx:latest
913766a263e3387fb9070c5331a4905376c9888330eca6a35afbfc689dcab1e2
- 도메인 접속
https(자물쇠 모양으로 확인) 접속 성공

http 접속 시, https로 redirect
여러 웹 사이트를 돌아다니다 보면, http로 접속했는데 자동으로 https로 접속되는 것을 경험할 수 있다. Nginx로도 같은 작업을 할 수 있는데 일단 보류한다. CI 파이프라인 구성 후, 진행한다.
- 현재는 http로 접속하면 접속이 안되는 상태다.

후기
무료 도메인, 무료 인증서를 사용해 https 까지 연동했다. 이제 MSA 형태로 다른 컨테이너들을 추가해가면서 진행하면 될 것이다. 그런데 몇 가지 의문이 생긴다.
1. crt, private.key 파일은 어떻게 관리를 해야하는 것인가?
위에서는 Dockerfile로 이미지를 build할 때 넣어주었는데 이게 과연 맞는 방식인지 모르겠다. 저렇게 이미지를 만들면 public registry(ex dockerhub) 등에는 올릴 수가 없다. 개인 레지스트리를 사용해야 하는데... 아마 AWS의 ECR(Elastic Container Registry)를 사용해야 되지 않을까 싶다. 과연 현업에서는 어떻게 관리를 할까... (코드 저장소에 private.key를 올려놓는다? CI파이프라인을 만드려면 그렇게 해야할 것 같은데 과연 맞는건지...)
2. 도메인 및 SSL 인증서 갱신
'내도메인-한국'과 'Zero SSL' 모두 무료 버전은 다 90일에 한번씩 갱신해 주어야 한다. cron을 이용해 갱신을 자동화 한다고 했었던 거 같은데, 그건 아직 고려할 사항이 아닌거 같다. 갱신을 해야하고, 갱신도 자동화할 수 있다는 것만 알고 있으면 될 것 같다.
'프로젝트' 카테고리의 다른 글
| [CSAPI] nodejs, mongodb 컨테이너 추가 (0) | 2021.09.22 |
|---|---|
| [CSAPI] develop branch를 이용한 CI 파이프라인 구성 (0) | 2021.09.20 |
| [CSAPI] gitlab runner와 project 연동 (0) | 2021.09.19 |
| [CSAPI] GitLab Private 프로젝트 설정 (0) | 2021.09.19 |
| [CSAPI] 설계 (0) | 2021.09.17 |




