| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- c++ 정규식
- python os
- subporcess path
- gcc 업데이트
- selinux port 등록
- centos pyhon 설치
- snmp
- python subprocess
- snmp test
- c3 축 없애기
- InfluxDB
- c3 second
- linux시간으로 변경
- 정규식 컴파일
- 1697
- grafana dashboard
- gcc regex
- telegraf
- 백준
- c3 step graph
- g++ 업데이트
- semanage
- python popen
- c3 초
- CentOS7
- regex_search
- c3 축 가리기
- influxdb 설치
- 정규식 활용
- 정규식 문자열 출력
- Today
- Total
리셋 되지 말자
2장-알아두어야할 자바스크립트 (2-2 프런트엔드 자바스크립트) 본문
프런트엔드 자바스크립트
AJAX
AJAX(Asynchronous Javascript And XML)는 비동기적 웹 서비스를 개발하기 위한 기법이다. 이름에 XML이 들어가 있지만, 꼭 XML을 사용해야 하는 것은 아니다. 요즘에는 JSON을 많이 사용한다. 쉽게 말해 페이지 이동 없이 서버에 요청을 보내고 응답을 받는 기술이다. (요청과 응답은 4.1절에 설명) 웹 사이트 중 페이지 전환 없이 새로운 데이터를 불러오는 사이트는 대부분 AJAX 기술을 사용하고 있다고 보면 된다.
보통 AJAX 요청은 jQuery나 axios 같은 라이브러를 이용해서 보낸다.
<html>
<head>
</head>
<body>
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () { // 요청에 대한 콜백
if (xhr.readyState === xhr.DONE) { // 요청이 완료되면
if (xhr.status === 200 || xhr.status === 201) { // 응답 코드가 200이나 201이면
console.log(xhr.responseText);
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('GET', 'http://www.zerocho.com/api/get'); // 메서드와 주소 설정
xhr.send(); // 요청 전송
</script>
</body>
</html>
결과로 '{}'를 받는다.
먼저 XMLHttpRequest 생성자로 xhr 객체를 생성한다. xhr.open 메서드에 요청 메서드와 요청 주소를 넣고 xhr.send 메서드로 보내면 된다. xhr.onreadystatechange는 이벤트 리스너로 요청한 후 서버로부터 응답이 올 때 응답을 받을 수 있다. 응답 코드가 200번 대 숫자면 성공을 의미하므로 xhr.responseText에는 성공한 내용이 담겨 있을 것이고, 그렇지 않다면 에러 메시지가 담겨 있을 것이다.
onreadystatechange 대신 onload와 onerror로 성공과 실패를 구별해도 된다.
<html>
<head>
</head>
<body>
<script>
var xhr = new XMLHttpRequest();
xhr.onload = function(){
if(xhr.status === 200 || xhr.status === 201){
console.log('성공' + xhr.responseText);
}
};
xhr.onerror = function(){
console.error(xhr.responseText);
};
xhr.open('GET', 'http://www.zerocho.com/api/get'); // 메서드와 주소 설정
xhr.send(); // 요청 전송
</script>
</body>
</html>다음은 서버로 데이터를 같이 보내는 POST 요청의 경우이다. JSON 데이터를 보낸다.
<html>
<head>
</head>
<body>
<script>
var xhr = new XMLHttpRequest();
var data = {
name: 'zerocho',
birth: 1994
};
xhr.onreadystatechange = function () {
if (xhr.readyState === xhr.DONE) {
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
} else {
console.log(xhr.responseText);
}
}
};
xhr.open('POST', 'http://www.zerocho.com/api/post/json');
xhr.setRequestHeader('Content-Type', 'application/json'); // 콘텐츠 타입을 json으로 설정
xhr.send(JSON.stringify(data)); // 데이터를 동봉해 전송
</script>
</body>
</html>
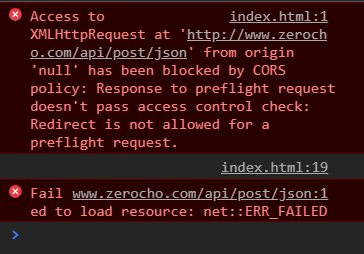
xhr.send 메서드에 데이터를 넣어 보내는 것이 다르다. xhr.setRequestHeader 메서드로, 서버로 보내는 컨텐츠가 JSON 형식임을 알릴 수 있다. 결괏값은 받을 수 있는데 POST요청일 경우에 에러가 발생한다. 이 에러 해결법은 10.7절에서 학습
다음으로 서버에 폼 데이터를 보내는
FormData
HTML form 태그의 데이터를 동적으로 제어할 수 있는 기능이다. 주로 AJAX와 함께 사용된다.

append, has, get, getAll, delete, set
<html>
<head>
</head>
<body>
<script>
var formData = new FormData();
formData.append('name', 'zerocho');
formData.append('item', 'orange');
formData.append('item', 'melon');
formData.has('item'); // true
formData.has('money'); // false
formData.get('item'); // orange
formData.getAll('item'); // ['orange', 'melon']
formData.append('test', ['hi', 'zero']);
formData.get('test'); // hi, zero
formData.delete('test');
formData.get('test'); // null
formData.set('item', 'apple');
formData.getAll('item'); // ['apple']
</script>
</body>
</html>먼저 FormData 생성자로 formData 객체를 만든다. 생성된 객체의 append 메서드로 키-값 형식의 데이터를 저장할 수 있다. append 메서드를 여러 번 사용해서 키하나에 여러 개의 값을 추가해도 된다 has 메서드는 주어진 주어진 키에 해당하는 값이 있는지 여부를 알려준다. get 메서드는 주어진 키에 해당하는 값 하나를 가져오고, getAll 메서드는 해당하는 모든 값을 가져온다. delete는 현재 키를 제거하는 메서드고, set은 현재 키를 수정하는 메서드이다.
이제 ajax로 폼 데이터를 서버에 보낸다.
<html>
<head>
</head>
<body>
<script>
var xhr = new XMLHttpRequest();
var formData = new FormData();
formData.append('name', 'zerocho');
formData.append('birth', 1994);
xhr.onreadystatechange = function(){
if(xhr.readyState === xhr.DONE){
if(xhr.status === 200 || xhr.status === 201){
console.log(xhr.responseText);
}else{
console.error(xhr.responseText);
}
}
};
xhr.open('POST', 'https://www.zerocho.com/api/post/formdata');
xhr.send(formData); // 폼 데이터 객체 전송
</script>
</body>
</html>
encodeURIComponent, decodeURIComponent
AJAX 요청을 보낼 때 'http://localhost:8003/search/노드'처럼 주소에 한글이 들어가는 경우가 있다. 서버 종류에 따라 다르지만, 서버가 한글 주소를 이해하지 못하는 경우가 있는데, 이럴 때 window 객체의 메서드인 encodeURIComponent 메서드를 사용한다. 노드에서도 사용 가능하다.
<html>
<head>
</head>
<body>
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){ // 요청에 대한 콜백
if(xhr.readyState === xhr.DONE){ // 요청이 완료되면
if(xhr.status === 200 || xhr.status === 201){ // 응답 코드가 200이나 201 이면
console.log(xhr.responseText); // 서버에서 보내주는 값
}else{
console.error(xhr.responseText);
}
}
};
xhr.open('GET', 'https://www.zerocho.com/api/search/' + encodeURIComponent('노드')); // 한글 주소 인코딩 후 전송
xhr.send(); // 폼 데이터 객체 전송
</script>
</body>
</html>
'노드' 부분이 변환된 것을 확인할 수 있다.
받는 쪽에서는 decodeURIComponent를 사용하면 된다. 이것도 브라우저 뿐만 아니라 노드에서도 사용 가능하다.
decodeRUIComponent('변환된 문자열') // 노드
data attribute와 dataset
노드를 웹 서버로 사용하는 경우, 클라이언트(프런트엔드)와 빈번하게 데이터를 주고받게 된다. 이때 ㅓ버에서 보재누 데이터를 프런트엔드 어디에 넣어야 할지 정해야 한다.
프런트엔트에 데이터를 내려보낼 때 첫 번째로 고려해야 할 점은 보안이다. 클라이언트를 믿지 말라는 말이 있을 정도로 프런트엔드에 민감한 데이터를 내려보내는 것은 실수라고 한다. 비밀번호 같은 건 절대 내려보내지 않도록 하자.
보안과 관련이 없는 데이터들은 자유롭게 프런트엔드로 보내도 된다. 자바스크립트 변수에 저장해도 되지만 HTML5에도 HTML과 관련된 데이터를 저장하는 공식적인 방법이 있다. 바로 data attribute 이다.
<html>
<head>
</head>
<body>
<ul>
<li data-id="1" data-user-job="programmer">Zero</li>
<li data-id="2" data-user-job="designer">Nero</lit>
<li data-id="3" data-user-job="programmer">Hero</li>
<li data-id="4" data-user-job="ceo">Kero</li>
</ul>
<script>
console.log(document.querySelector('li').dataset); // { id: '1', userJob: 'programmer' }
</script>
</body>
</html>
위의 소스코드와 같이 HTML 태그의 속성으로, data-로 시작하는 것들을 넣어준다. 이들이 data attribute이다. data-id와 data-user-job을 주었따. 화면에 나타나지는 않지만 웹 애플리케이션 구동에 필요한 데이터들이다. 나중에 이 데이터들을 사용해 서버에 요청을 보내게 된다.
data attribute의 장점은 자바스크립트로 쉽게 접근할 수 있다는 점이다. script 태그를 보면 dataset 속성을 통해 첫 번째 li 태그의 data attribute에 접근하고 있다. 단, data attribute 이름이 조금씩 변형되있다. 앞의 data- 접두어는 사라지고 뒤에 위치한 글자는 대문자가 된다. data-id는 id, data-user-job은 userJob이 된다.
반대로 dataset에 데이터를 넣어도 HTML 태그에 반영된다. dataset.monthSalary = 10000;을 넣으면 data-month-salary="10000"이라는 속성이 생긴다.
다음부터는 본격적으로 노드를 살펴보기 시작한다.
함께 보면 좋은 자료
ES2015 설명 : http://developer.mozilla.org/ko/docs/Web/JavaScript/New_in_JavaScript/
'NodeJS' 카테고리의 다른 글
| [express] 미들웨어 종류와 실행 순서 (0) | 2020.09.23 |
|---|---|
| [NodeJS] nodejs 동기/비동기 테스트 (0) | 2020.09.16 |
| [NodeJS] nodejs 그림 불러오기 (4) | 2020.09.16 |
| [NodeJS] file system을 이용한 동적 페이지 생성 시 동작 방식 (0) | 2020.09.15 |
| [nodejs 교과서] 2장-알아두어야할 자바스크립트 (2-1 ES2015+) (0) | 2020.09.04 |



