| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- linux시간으로 변경
- centos pyhon 설치
- snmp test
- grafana dashboard
- semanage
- python subprocess
- 정규식 활용
- CentOS7
- 1697
- gcc 업데이트
- 정규식 문자열 출력
- c3 step graph
- g++ 업데이트
- influxdb 설치
- c3 축 가리기
- selinux port 등록
- subporcess path
- telegraf
- python os
- 정규식 컴파일
- c3 초
- 백준
- c3 second
- InfluxDB
- snmp
- c3 축 없애기
- gcc regex
- regex_search
- c++ 정규식
- python popen
- Today
- Total
목록분류 전체보기 (560)
리셋 되지 말자
vim 을 사용해서 text 파일을 수정하는데, 방향키로 커서 이동이 안되고 에러가 발생... 해결법 링크 :!reset 을 입력하면 해결이 된다는데, 또 아래와 같은 에러가 출력되면서 해결이 안된다... E349: No identifier under cursor
 [CSAPI] nodejs, mongodb 컨테이너 추가
[CSAPI] nodejs, mongodb 컨테이너 추가
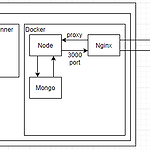
추가되는 NodeJS, MongoDB 컨테이너 사용자와 직접 상호작용(?)하는 NodeJS 서비스 컨테이너를 추가한다. 이 서비스는 주로 사용자의 회원가입, 로그인, 로그아웃 등의 작업을 처리하는데 사용자 정보를 저장할 DB도 필요하다. 여기서는 MongoDB를 사용하도록 한다. - 예상 구성 Node 컨테이너 추가 사용자가 실제 서비스를 이용할 때는 Nginx를 통해 node에 접속하게 된다. 이때 proxy를 이용해 접속하도록 한다. 이를 위해 node 컨테이너는 3000번 port를 expose 하게 된다. 우선, 간단히 hello world를 출력하는 node의 코드를 추가하여 nginx proxy로 node 서비스가 가능한지 확인해본다. 1. node 디렉토리 생성 및 필요한 파일 작성 node..
 [CSAPI] develop branch를 이용한 CI 파이프라인 구성
[CSAPI] develop branch를 이용한 CI 파이프라인 구성
현재 상태 아래 그림과 같이 Nginx 컨테이너가 443 port를 통해 외부로 통신하고 있는 상태다. gitlab-runner는 컨테이너 형태가 아닌 local에 설치했기에 이처럼 그림으로 표시했다. 80포트를 443포트로 redirect 현재 http 즉 80 포트를 이용해 도메인으로 접속하면 아래 그림과 같이 접속할 수가 없다. (443 포트 접속은 가능) 보통 여러 웹사이트를 검색해서 들어가면, 분명 80포트로 접속했는데 https로 자동으로 접속되는걸 경험했었는데 이것을 해본다. 이 과정을 develop branch를 따로 두어, CI 파이프라인을 통해 업데이트 되도록 해본다. develop branch 작업 develop branch를 만들고, develop branch에서 작업을 시작한다. ..
 [CSAPI] gitlab runner와 project 연동
[CSAPI] gitlab runner와 project 연동
현재 상태 docker, docker-compose가 설치된 centos8 lightsail이 동작 중이다. 이 lightsail 서버를 gitlab-runner 겸 test 서버용으로 사용하기 위해 설정을 진행한다. gitlab-runner 설치 공식 홈페이지를 참고하여 설치를 진행한다. (링크) 1. centos에 gitlab-runner 설치 # git이 설치되어 있지 않다면 먼저 설치 sudo yum install -y git curl -LJO "https://gitlab-runner-downloads.s3.amazonaws.com/latest/rpm/gitlab-runner_amd64.rpm" sudo rpm -i gitlab-runner_amd64.rpm gitlab-runner 등록 1. 생..
 [CSAPI] GitLab Private 프로젝트 설정
[CSAPI] GitLab Private 프로젝트 설정
Private Project 고민해본 결과 crt, private.key 파일도 GItLab 프로젝트에 올려서 진행하기로 했다. 아직 어떤 방식이 통용되는지를 모르기 때문에... 그러기 위해서 이번 GitLab Project는 Private으로 진행하기로 정했다. 지금까지 GIthub를 사용할 때는 항상 Public으로 했었는데, 처음 Private으로 진행을 해본다. RSA 키페어 생성 및 등록 GitLab 공식홈페이지를 가면, RSA 형식으로 키페어를 생성할 때 적어도 2048 bits로 생성한 키페어를 사용하라고 되어있다. 1. 키페어 생성 2048 bits로 하여 키페어를 생성한다. ssh-keygen -t rsa -b 2048 2. GitLab Profile에 public key 등록 priva..
 [CSAPI] Lightsail https 적용
[CSAPI] Lightsail https 적용
Lightsail 준비 1. Lightsail 생성 OS는 Centos를 설정했고, 고정 아이피를 부여한 상태이며 docker와 docker-compose만 설치된 상태다. 2. 도메인 등록 무료 도메인 서비스인 '내도메인-한국'을 이용했다. 검은색으로 가린 곳에는 Lightsail의 고정 IP 주소를 입력한다. 3. 도메인 동작 및 Lightsail 동작 확인 Lightsail에서 nginx 컨테이너를 실행시키고, 도메인으로 접속이 가능한지 확인한다. HTTPS 적용 1. 링크접속 -> 도메인 입력 후, 'Create Free SSL Certificate' 클릭 2. 회원가입 or 로그인 진행 -> 'New Certificate' 클릭 3. 도메인 주소를 넣고 진행(http:// 미입력). 이후 Nex..
 [CSAPI] 설계
[CSAPI] 설계
토이 프로젝트 ClothesSeparationAPI의 줄임말로, 이미 어느정도 개발을 해놓은 상태(깃허브링크)다. 위 그림처럼, 옷 입은 사진을 업로드하면, 옷만 분리된 이미지를 반환해주는 API 서비스다. 링크를 확인하면 어떻게 코드로 이루어져 있는지, 동작은 어떻게 하는지 확인 가능하다. Tensorflow 모델을 수정하거나, 관련된 코드를 수정해서 이미지 처리 기능을 높이는게 목적이 아닌 해당 이미지 처리 기능을 웹 API 형식으로 제공하여 클라우드 까지 배포하는 것을 목표로 진행하려고 한다. 처음 개발할 당시에는 무조건 로컬에서 개발했는데, 이번에는 CI 환경을 구성한 뒤에 테스트 코드도 적용해 보려고 한다. 개발환경 구축 - 코드 저장소 GitLab CI 환경을 구성하기 위한 코드 저장소로 Gi..
